ホームページの用語集
A~Z
A
Allオープン!全て閉じる- Accessibility(あくせしびりてぃ)
- アクセシビリティとは、身体的、認知的な制限がある人でも、他の人と同じようにホームページやコンピューターなどにアクセスして容易に利用できることを指します。ウェブサイトにおいては、alt属性の記載による画像の説明、スクリーンリーダーに配慮したコンテンツの作成、視認性の確保、テキストの拡大機能への対応などが必要となります。タグ: 概念全て
- Access log(あくせすろぐ)
- アクセスログは、HTTPリクエストやHTTPレスポンスの内容を元に、サーバーにアクセスした日時、URL、ユーザーエージェント、リファラー、ステータスコードなどが記録されているファイルです。ツールで加工される前のテキスト形式のシンプルなファイルのため、生ログとも呼ばれますが、行数が膨大になるため、ファイルサイズは大きくなることが多いです。…関連ページタグ: アクセス解析全て
- Add-on(あどおん)
- アドオンは、ブラウザやオフィスソフトなどの拡張機能、あるいはCMSのプラグインなど、独立では機能せず、既存のソフトウェアに追加して連携する機能のことを指します。プラグインもアドオンとほぼ同義語で明確な違いはありませんが、アドオンの場合は削除しなくてもオン/オフで簡単に無効にできることが多いです。タグ: CMS全て
- AMP(あんぷ)
Accelerated Mobile Pages
- AMP形式でページを作成すると、モバイル環境で閲覧した際にサイトの表示が高速化されます。AMPページは、HTMLの一種である「AMP HTML」で記述します。検索結果からAMP対応のページにアクセスする際、Googleが配信するAMPキャッシュを通じて高速に表示されるようになります。…関連ページタグ: HTML高速化全て
- Apache(あぱっち)
- Apache(Apache HTTP Server)は、無料で利用できるオープンソースのサーバー用ソフトウェアです。世界中で多くのWebサーバーで利用されており、Apacheソフトウェア財団により管理されています。…関連ページタグ: サーバーHTTP全て
- Application(あぷりけーしょん)
- ソフトウェアといった場合、システムを構成するOSやデバイスなども含めたあらゆる種類のプログラムのことを指します。一方、アプリケーションといった場合は、画像編集や文書作成、あるいはSNSなど、特定の目的を持ち、ユーザーが直接利用することができるプログラムのことを指します。
- Attribute(あとりびゅーと)
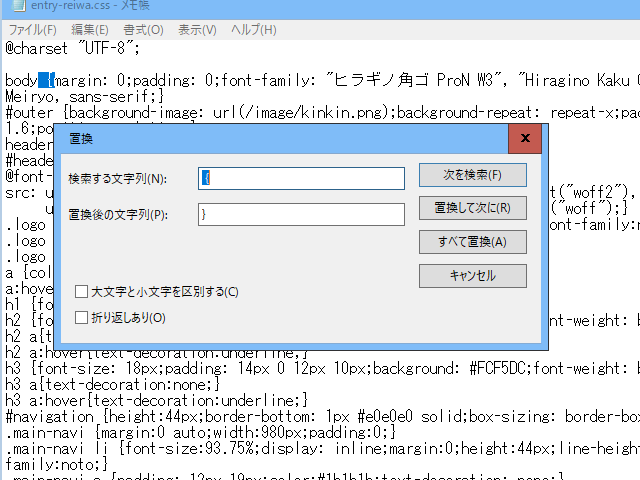
- 属性(attribute)は、特定のHTMLの要素に、その特徴や機能、状態などの詳細な情報を追加で記載するための名前-値のペアのことです。HTML要素に「名前="値"」のセットで設定します。例えば、div要素にid属性を設定する場合は以下のように使用し、「class属性にexampleの値が設定されているdiv要素」と読みます。
具体的な表示方法についてはCSSのセレクタと対応させて制御し、#sample {font-size:16px;}などと指定します。また、一度だけ使用する際は「id属性」を、複数回使用する際には「class属性」を指定し、他にもstyleやhrefなど様々な種類があります。…関連ページ<div id="sample">コピー
タグ: HTMLCSS全て
B
- Backlink(ばっくりんく)
- 他サイトから自分のサイトに貼られたリンクを「被リンク」と呼び、その数を「被リンク数」と呼びます。これは「バックリンク」とも呼ばれます。ただし、同一のドメインやIPアドレスからの重複する分は本数にカウントしません。逆に、自分のサイトから他サイトへリンクすることを「発リンク(はつりんく)」と呼びます。…関連ページタグ: SEO全て
- Breadcrumbs(ぶれっどくらむず)
- ぱんくずリストは、サイト全体から見た現在の位置を知るためのナビゲーションリンクです。通常、記事のタイトルの上部に表示されます。この用語は、迷子にならないように、通った道にパンくずを置いたヘンゼルとグレーテルの童話から「ぱんくずリスト」と呼ばれています。…関連ページタグ: SEO全て
C
- camelCase(きゃめるけーす)
camel case
- キャメルケースはJavaScriptなどでよく使用されますが、単語を連結する際、最初の単語の頭文字を小文字、その後に続く各単語の頭文字を大文字で記載するスタイルのことを指します。例えば、「get element by id」とあった場合、最初の単語のgetは小文字で記載し、続く各単語の頭文字を大文字で記載してgetElementByIdとします。連結後の文字のフォルムがラクダ(camel)のこぶに似ていることから、キャメルケースと呼ばれます。
また、最初の頭文字も大文字で記載する場合はアッパーキャメルケース、あるいはパスカルケースと呼び、最初のみを小文字で記載するローワーキャメルケースと区別します。例えば、YouTubeやMcDonald、WordPressなどの語句もアッパーキャメルケースです。一方、HTMLやCSSではケバブケースを使用するのが一般的です。タグ: プログラミングフォント全て - CDN(しーでぃーえぬ)
Content Delivery Network
- CDNは、コンテンツを配信するサーバーを地理的に分散させることで、トラフィックが集中した際の負荷を軽減させ、安定的に配信するためのネットワークです。CDNは、サイトや画像、動画、音楽、Webフォントなどのコンテンツを高速に配信するために使用されています。タグ: サーバーHTTP高速化全て
- Cache(きゃっしゅ)
- キャッシュには、ブラウザやサーバー、検索エンジンなど様々な種類がありますが、一般的にはサイトの再訪問時に高速に表示するために、ローカル側に一時的に保存された画像などのリソースのコピーのことを指します。同じページにアクセスする際には、再度リソースをダウンロードする必要がなくなるため、より高速な読み込みが可能になる一方、サイト運営にとっては、ブラウザキャッシュの影響でサイトへの更新が反映されないなどのデメリットもあります。タグ: 高速化CSS全て
- ChatGPT(ちゃっとじーぴーてぃー)
- ChatGPTは、OpenAIによる対話型AIのチャットボットのことです。公式サイトにて、無料で利用することができます。時には誤りが含まれるものの、自然な文章で幅広い分野について迅速な回答を得ることができます。また、ウェブサイトにおいても幅広く活用されており、動的でインタラクティブな機能を実装する際にはプログラムのコードを書いてもらうことができます。…関連ページタグ: プログラミング全て
- CMS(しーえむえす)
Content Management System
- CMSを使用することで、HTMLやCSSなどのコーディングの知識がなくても、ウェブサイトやブログなどのコンテンツを簡単に作成できます。代表的なCMSには、WordPress、Movable Type、Drupal、Joomlaなどがあります。CMSを導入するには、データベースが利用できるレンタルサーバーを契約する必要があります。…関連ページタグ: CMS作成ソフト全て
- Core Web Vitals(こあうぇぶばいたる)
- 「ウェブバイタル」という指標を使って、サイトのユーザーエクスペリエンスを数値で測定して評価することができます。なかでもコアとなる重要な3つの指標には「LCP」、「CLS」、「FID」があり、これらはコアウェブバイタル(Core Web Vitals)と呼ばれています。…関連ページタグ: SEO高速化指標概念全て
- cPanel(しーぱねる)
Control Panel
- cPanelは、Webホスティング業界で広く使用されているサーバー管理ソフトウェアです。ウェブサイト、ドメイン、メールアカウントなど、様々な機能をグラフィカルなインターフェースで直感的に管理することができます。レンタルサーバーを契約すると、cPanelが管理画面として採用されていることも多いです。…関連ページタグ: サーバー全て
- Crawler(くろーらー)
- クローラーには様々な種類があり、インターネット上のサイトを巡回して、自動的に情報を収集して蓄積していくロボットのプログラムのことを指します。ボットやスパイダーとも呼ばれており、検索エンジンやSEO、SEM関連、研究機関など様々な分野で使われています。…関連ページタグ: アクセス解析SEOプログラミング全て
- CSS(しーえすえす)
Cascading Style Sheets
- HTMLファイルで作成した文章の文字の大きさや色彩、あるいはホームページのレイアウトなど、Webデザインに関することはCSS(スタイルシート)で指定します。CSSはHTMLファイルに直接記述することもできますが、外部化してHTMLファイルとは別にCSSファイルを作成し、サイト全体のデザインを一括して管理するのが一般的です。…関連ページタグ: ウェブデザインCSS全て
D
- Database(でーたべーす)
- データベースは、データを保存、管理し、必要な時に取りだすためのシステムのことです。WordPressなどのCMSを利用する場合、MySQLなどのデータベースを利用できるレンタルサーバーが必要になりますが、コンテンツや画像、ユーザー、テーマ、プラグインなどの管理、あるいは検索機能などで使用されています。…関連ページタグ: サーバーCMSプログラミング全て
- DAU(でぃーえーゆー)
Daily Active Users
- DAUは、アプリケーションやWebサイトを利用した1日当たりのユーザー数を表す指標です。アプリなどでユーザー登録がされていても、既に利用しておらず、アクティブではないユーザーも存在するため、より実態に近いユーザー数を表す指標として使用されています。タグ: SEMアクセス解析指標全て
- De facto standard(でふぁくとすたんだーど)
- デファクトスタンダードの「de facto」はラテン語で「事実上」を意味し、公的な機関が定めた標準や規格ではないものの、シェアの高さなどによる既成の事実として、その業界や市場に暗黙の了解としてコンセンサスが形成され、広く受け入れられている標準や規格のことを指します。タグ: 概念全て
- DNS(でぃーえぬえす)
Domain Name System
- DNS(ドメイン・ネーム・システム)は、ドメイン名からIPアドレスを調べてWebサイトなどに接続するためのシステムのことです。このシステムが正常に機能するためには、ドメインやレンタルサーバーの管理画面でネームサーバーやDNSレコードの設定をする必要があります。…関連ページタグ: ドメインサーバー全て
- DNS records(でぃーえぬえすれこーど)
- ドメイン名とIPアドレスを関連付けてサイトを表示させるシステムをDNS(ドメイン・ネーム・システム)と呼びますが、このシステムはネームサーバーやDNSレコードなどで構成されています。このうち、DNSレコードは、ネームサーバー上で保存されているドメイン名とIPアドレスなどをマッピングする情報のことを指し、AレコードやCNAME、MXレコードなどがあります。…関連ページタグ: ドメインサーバー全て
- Dreamweaver(どりーむうぃーばー)
- Dreamweaverは、Adobe社の高機能なホームページ作成ソフトのことです。現在ではパッケージ版は終了となっており、サブスクリプションのクラウド版でのみ利用できます。関連ソフトには、画像編集のPhotoshopやグラフィックデザインのIllustrator、PDFのAdobe Acrobatなどがあります。…関連ページ
 タグ: 作成ソフト全て
タグ: 作成ソフト全て - DTD(でぃーてぃーでぃー)
Document Type Definition
- DTDは、文書型(Document Type)の定義(Definition)のことです。HTML文書の最初に宣言することで、その文書で使用するDTDのバージョンを指定することができます。古いホームページでは「HTML 4.01 Transitional」や「XHTML 1.0 Transitional」なども使用されていますが、現在は「HTML5」が普及しています。…関連ページタグ: HTML標準化XML全て
- DX(でじたるとらんすふぉーめーしょん)
Digital Transformation
- アナログからデジタルへ移行し、業務の効率化を図ることをIT化と呼びます。一方、デジタルトランスフォーメーションは、業務の効率化にとどまらず、テクノロジーを活用してビジネスモデルやサービスそのものを変革することを指します。
例文:当社では、AI技術を活用したデジタルトランスフォーメーションによって業務効率を改善し、人的リソースのコスト削減に取り組んで参ります。
タグ: 概念全て
E
- Element(えれめんと)
- HTMLにおいて、開始タグと終了タグに囲まれた部分を要素(Element)と呼びます。要素はHTMLのウェブページを構成する基本的な単位となり、属性が設定されている場合もあります。例えば、div要素といった場合、divタグで囲まれた<div>コンテンツ部分</div>の箇所を指します。タグ: HTML全て
F
- Favicon(ふぁびこん)
- Faviconは、ブックマーク、ブラウザのタブ、アドレスバーなどに表示されるホームページを象徴するアイコン画像のことです。通常、favicon.icoのファイル名で作成し、ルートディレクトリに保存して設置します。…関連ページ
 タグ: ウェブデザイン全て
タグ: ウェブデザイン全て - Fetch(ふぇっち)
- サイト運営において、フェッチは、サーバーから画像やHTMLファイル、CSS、JavaScriptなどのリソースを取得するという意味で使用されます。例えば、HTTP GETメソッドで画像のリソースをフェッチするといった場合、GETは一般的なデータ取得の操作を指し、フェッチはリソース取得の一般的なアクションを指します。タグ: HTTP全て
G
- GDPR(じーでぃーぴーあーる)
General Data Protection Regulation
- 2018年5月25日から施行されたEUのGDPR(一般データ保護規則)は、個人のプライバシー保護を目的としており、ドメインのWhois情報にも影響を与えています。ドメイン事業者は、EU域内の個人情報をWhoisで公開することが禁止されたため、海外のレジストラの多くは代理公開の必要がなくなりました。…関連ページタグ: ドメイン全て
- GIMP(ぎんぷ)
GNU Image Manipulation Program
- GIMPは、無料で利用できるオープンソースの高機能な画像編集ソフトです。画像編集のソフトウェアはPhotoshopが有名ですが、費用がかかるため、代替のソフトウェアとして古くから定評があります。GIMPは、Windows、Mac、Linuxなど、さまざまなOSに対応しています。…関連ページタグ: ウェブデザイン作成ソフト全て
H
- Hosting(ほすてぃんぐ)
- ホスティングは、Webサイトをインターネット上で公開するために必要なサービス全般のことを指し、レンタルサーバーのほかにドメインの管理やメールサービスなども含まれます。日本では一般的にレンタルサーバーと呼ばれていますが、海外ではホスティングサービス、あるいはWebホスティングと呼ばれることが多いです。…関連ページタグ: サーバー全て
- .htaccess(どっとえっちてぃーあくせす)
- 「.htaccess」は、レンタルサーバーでホームページの動作を制御するための設定ファイルです。リダイレクト設定やアクセス拒否、エラー表示など、様々な設定をすることができます。Apacheのレンタルサーバーでディレクトリ単位で設置し、記述内容は設置したディレクトリとその下の階層に適用されます。また、下層ディレクトリの記述内容が優先されます。…関連ページタグ: サーバー全て
- HTML(えいちてぃーえむえる)
HyperText Markup Language
- HTMLは、ホームページを作成するために必要な主要なマークアップ言語の1つです。HTMLタグを使用して、文書の構造やレイアウト、リンクなど、様々な情報を記述していきます。HTMLで作成した文書はHTMLファイルと呼ばれます。…関連ページタグ: HTMLXML全て
- HTTP(えいちてぃーてぃーぴー)
Hypertext Transfer Protocol
- HTTPは、ブラウザとサーバー間でデータ通信を行うためのプロトコルで、ウェブページの取得などに使用されています。クライアントであるブラウザがHTTPリクエストを送信し、サーバーがHTTPレスポンスでHTMLなどのデータを返したのち、ブラウザが取得したデータを解釈して画面にサイトを表示させます。このプロセスは、ホームページを表示するための基本的な仕組みとなっています。…関連ページタグ: HTTP全て
I
- ICANN(あいきゃん)
Internet Corporation for Assigned Names and Numbers
- ICANNは、ドメイン名やIPアドレスなどの割当、管理、統括を行い、安定したDNSの運用や方針を策定している非営利団体です。インターネットの安定性や安全性を維持するために活動しており、ドメインの公認レジストラの認定なども行っています。タグ: 団体標準化ドメイン全て
- IETF(あいいーてぃーえふ)
Internet Engineering Task Force
- IETFは、インターネット技術の標準化を進める国際的な団体です。標準化文書(RFC)の策定や技術仕様の開発を行っており、IETFが標準化した代表的なプロトコルにはTCP/IPやHTTPなどがあります。一方、HTMLやCSSなどのWeb関連については、W3Cが標準化を行っています。
タグ: 団体標準化HTTP全て 0回
- Indexing(いんでっくす)
- Googleなどの検索エンジンのクローラーは、サイトを定期的にクロールしてページの情報をインデックスに登録し、その情報を元にランキング付けをして検索結果に表示します。インデックスに登録されないと検索エンジン経由のアクセスは見込めないため、サイトのSEO対策をする上でインデックスされることは重要な要素となります。…関連ページタグ: SEO全て
- Inline(いんらいん)
- インラインとは、外部CSSや<head>タグ内の内部<style>タグを使用するのではなく、style属性を使用してHTML要素に直接スタイルを記述する方法を指します。これをインラインスタイルと呼びます。また、JavaScriptのコードを直接HTML要素に記述する場合はインラインスクリプトと呼ばれます。一方、「インライン要素」といった場合は、ブロックレベル要素とは違い、前後で改行されずに同じ行で表示される要素のことを指します。…関連ページ
<p style="font-size: 20px; font-weight: bold;">スタイル属性の使用例</p>コピー
タグ: HTMLCSSプログラミング全て
J
- JavaScript(じゃばすくりぷと)
- HTMLで書かれた静的なホームページの場合、サイトにアクセスすると一方的にページ内容が表示され、他のページに移動しない限りは表示内容が変更されません。一方、JavaScriptを使用すれば、他のページに移動せずに動的な動きを実現することができます。例えば、矢印をクリックすると画像が次々と切り替わったり、ナビゲーションをポイントするとリストが表示されたり、サイト訪問者のリクエストに応じて双方向的な動作が可能になります。タグ: プログラミング全て
- jQuery(じぇいくえりー)
- jQueryは、オープンソースのJavaScriptライブラリです。初心者の方でも効率的にサイトに実装することができます。jQueryを使う場合でも、JavaScriptの基本的な知識が必要ですが、複雑なコードを書く必要がなくなるため、比較的簡単に使用することができます。タグ: プログラミング全て
K
- kebab-case(けばぶけーす)
- ケバブケースは、HTMLやCSSなどにおいて、各単語をハイフン(‐)で表記する方法のことを指します。例えば、background-colorやfont-familyなど、ハイフンでつなぐスタイルが串焼き肉料理のケバブと似ていることから、ケバブケースと呼ばれています。一方、getElementByIdなど、各単語の先頭を大文字で書き、最初の単語のみ小文字で始めるスタイルをキャメルケースと呼びます。タグ: HTMLCSSフォント全て
- KiB(きびばいと)
kibibyte
- 1キロバイトは、103で1000バイトとする人と210で1024バイトとする人が混在しており、この混乱を回避するため、210についてはキロに「バイナリー」を付けてkilobinary、略して「キビ(kibi、記号はKi)」と呼び、1キビバイト(KiB)は1024バイトとなります。同様に、メガを「メビ」、ギガを「ギビ」、テラを「テビ」と呼び、メビバイトなどとして使用されます。
1 KiB(キビバイト) = 210 B(バイト) = 1024 B(バイト)タグ: 指標全て
L
- LiteSpeed(らいとすぴーど)
- LiteSpeed Web Serverは、高速化とスケーラビリティ、安定性を向上させるために設計された独自のWebサーバーソフトウェアです。Apacheとも互換性があり、静的なホームページの高速化にも効果がありますが、特にWordPressなどの動的なコンテンツでの高トラフィックの状況下でより顕著な効果を見込めます。
…関連ページタグ: サーバー高速化CMS全て
- LP(えるぴー)
Landing Page
- サイトの訪問者が最初に訪れるページをランディングページ(LP)と呼びます。ランディングページには、Googleなどの検索結果からの訪問や、広告を配信して集客した場合のページが含まれます。広告を配信する際は、LPによってCVR(コンバージョン率)に違いが出てくるため、最適化する必要があります。タグ: SEMアクセス解析広告収入全て
M
- Markup Language(まーくあっぷらんげーじ)
- マークアップ言語は、文章にHTMLタグなどの記号を付けてマークアップすることにより、文書の構造や意味を明確にするための言語です。代表的なマークアップ言語には、HTMLやXMLなどがあり、プログラムを実行するためのプログラミング言語とは異なります。タグ: HTMLXML全て
- Meta tag(めたたぐ)
- メタタグの「メタ」には外側から見るという意味があり、外から検索や整理がしやすいように、そのページ自身に関する説明文やキーワードなどを付与するためのタグです。このメタタグは主に検索エンジン向けの情報のため、実際のサイト上には表示されません。…関連ページ
<meta name="description" content="サイトの説明文"> <meta name="keywords" content="キーワード1,キーワード2"> <meta name="viewport" content="width=device-width">コピー
タグ: HTMLSEO全て - MFI(もばいるふぁーすといんでっくす)
Mobile-first indexing
- モバイルファーストインデックスは、Googleが検索エンジンの検索結果のランキングを決定する際に、モバイル版のコンテンツを優先的に使用するアルゴリズムのことです。また、インデックスの登録についてもモバイル版が使用されます。…関連ページタグ: SEO高速化全て
- Minify(みにふぁい)
- HTML、CSS、JavaScriptなどのコードから不要な空白や改行を削除し、ショートハンドで効率的に記載することでファイルサイズを最小限に抑えることを「Minify」と呼びます。ファイルサイズを小さくすることで、サイトの読み込み速度が向上するメリットがあります。…関連ページ
 タグ: 高速化HTMLCSSプログラミング全て
タグ: 高速化HTMLCSSプログラミング全て - Mixed Content(みっくすどこんてんつ)
- SSLに対応したHTTPSページにおいて、安全でない非SSLのHTTPページから配信される画像やCSSなどのリソースが含まれている状態を混合コンテンツと呼びます。SSLに対応する場合、全てのコンテンツは安全なHTTPSページから配信される必要があります。…関連ページタグ: SEOHTTPセキュリティ全て
- Module(もじゅーる)
- モジュールは、ソフトウェア本体やアプリケーション本体を構成する部品のことで、他のモジュールと組み合わせてシステム全体を構築します。例として、CMSにおけるテンプレートモジュールなどがあります。一方、システム本体を構成するわけではないものの、外部から拡張機能として追加する場合はプラグインと呼ばれます。タグ: CMS全て
- Movable Type(むーばぶるたいぷ)
- Movable Typeは、ウェブサイトやブログを作成するためのコンテンツ管理システム(CMS)です。個人のブログのほか、企業サイトでも採用されています。商用利用の場合は有償のライセンスが必要になる点でWordPressと違いがあります。…関連ページタグ: CMS作成ソフト全て
- Mozilla(もじら)
- Mozillaは、インターネットがオープンで、誰もがアクセス可能な公共の資源であるために活動している非営利団体です。ブラウザのFirefoxを開発しているMozilla Corporationは営利団体ですが、非営利団体であるMozilla Foundationの完全子会社となっており、ウェブ技術の普及や教育、コミュニティの育成などの非営利活動を支援する資金として使用されます。また、ウェブ開発者向けのプラットフォームであるMDN(Mozilla Developer Network)なども運営しています。タグ: 団体標準化全て
N
O
- OGP(おーじーぴー)
Open Graph Protocol
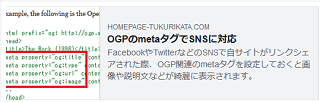
- OGPは、主にFacebookやTwitterなどのSNSに最適化する方法を定めたものです。HTMLの<head>セクション内にmetaタグを設定して使用します。OGPタグを設定することにより、SNS上で自分のサイトのリンクがシェアされた際に、サイトの画像や説明文などが綺麗に表示されるようになります。…関連ページ
 タグ: HTML全て
タグ: HTML全て - Origin(おりじん)
- オリジンは、ウェブサイトで使用されるリソースがどこから来たのかを特定するための概念で、スキーム(プロトコル)、ホスト(ドメイン名)、ポート番号の3つの要素から構成されています。これらが全て同じである場合はsame-origin、いずれかが異なる場合はcross-originと呼びます。ブラウザはセキュリティを保護するため、異なるオリジンからのアクセスを制限しており、同一オリジンポリシー(Same-Origin Policy)を実装しています。タグ: 概念セキュリティ全て
P
- PageRank(ぺーじらんく)
- ページランクは、Googleの検索アルゴリズムの1つです。ページがインデックスされた場合には、0から10の11段階で評価され、そのページの重要度を測る指標とされていました。かつてはGoogleのツールバー上で公開され、定期的に更新されていましたが、現在は公開されていません。タグ: SEO指標全て
- Permalink(ぱーまりんく)
- Permanentは「恒久的、不変の」という意味ですが、個別ページを指定する不変的で固有のURLに貼られ、自分自身の正式なURLであることを表すリンクのことをパーマリンクと呼びます。通常、ブログサイトなどの個別ページにて、「Permalink」などのアンカーテキストで自分自身に貼られたリンクのことを指します。一般的に、パーマリンクのURLとカノニカルタグで正規化されたURLは同じものになります。…関連ページタグ: SEO全て
- Platform(ぷらっとふぉーむ)
- プラットフォームとは、ある種のサービスや機能を提供するために必要な基盤や枠組みのことを指します。例えば、広告配信においてはGoogle広告やYahoo!広告、SNSにおいてはFacebookやTwitter、動画配信においてはYouTubeなどが挙げられます。タグ: CMS概念全て
- Plesk(ぷれすく)
- Pleskは、Webサーバーを管理するためのソフトウェアです。サイトやデータベース、メールアカウントなどを直感的に管理することができます。レンタルサーバーを契約すると、Pleskの管理画面が提供されることも多いです。ApacheやNGINXはWebサーバーそのものですが、PleskはWebサーバーの管理ツールである点で違いがあります。…関連ページタグ: サーバー全て
- Plugin(ぷらぐいん)
- コンセントなどに差し込む突起のある方をプラグと呼びますが、ソフトウェアにおいては、機能を追加するために、外部からアプリケーション本体に組み込まれるプログラムのことを「プラグイン」と呼びます。WordPressやMovable TypeなどのCMSでは、SEOなどの様々なプラグインを利用できます。…関連ページタグ: CMS全て
- PPC(ぴーぴーしー)
Pay Per Click
- PPCは「ペイ・パー・クリック」の略称で、広告がクリックされるたびに料金が発生するクリック課金型の広告配信のことを指します。クリック単価は入札制で、競合している広告スペースほど単価が高くなります。PPC広告のプラットフォームには、Google広告やYahoo!広告などがあります。…関連ページタグ: SEM広告収入全て
- Property(ぷろぱてぃ)
- サイト作成において、プロパティは主にCSSでデザインを指定するために使用される用語です。例えば、.example {font-size: 16px;}とあった場合、「font-size」の箇所をプロパティと呼び、「16px」を値、「.example」をセレクタと呼びます。プロパティと値はペアで使用されます。…関連ページタグ: CSS全て
- Protocol(ぷろとこる)
- プロトコルは、異なるシステム間でどのように通信を行うかを決めるルールや手順、規約のことです。TCP/IPプロトコルなど様々な種類がありますが、サイトを表示する際のブラウザとサーバー間の通信はHTTPプロトコルなどで規定されています。タグ: HTTP全て
- Pulldown(ぷるだうん)
- ウェブサイトにおいてプルダウンとは、メニューにマウスのカーソルを合わせたり、あるいはリストをクリックした際、それまで非表示となっていたリストが表示されて、複数の選択肢から選択できるユーザーインターフェースのことを指します。プルダウンリストやドロップダウンリストなどとも呼ばれており、グローバルナビゲーションにおけるメニュー表示、あるいは国、都道府県、年齢層などを選択する際のリストとして使用されています。…関連ページタグ: ウェブデザインHTMLCSS全て
- PV(ぺーじびゅー)
Page View
- ページビューは、サイトの訪問者がページを閲覧した回数を表す指標です。一般的には、JavaScriptを利用したアクセス解析などで訪問者が実際に閲覧した回数のことを指します。ただし、サイトによっては、サーバーのアクセスログに記録されたクローラーを含む全てのアクセス回数をカウントするケースもあります。1人で複数のページを閲覧することもあるため、ページビュー数は訪問者数とは異なります。…関連ページタグ: アクセス解析SEM広告収入全て
Q
- Query(くえり)
- 「クエリ」と「検索キーワード」はほぼ同じ意味ですが、一般的に「クエリ」といった場合、単語やフレーズなどの検索キーワードに加えて、特殊コマンドやフィルター条件などを含めた検索命令文の全体のことを指します。…関連ページタグ: アクセス解析全て
R
- Referer(りふぁらー)
- リファラーは、ホームページにアクセスしたユーザーが、どのページから訪問して来たかを示す情報のことを指します。通常、ブラウザが送信するHTTPリクエストのヘッダー情報には「Referer:」が含まれ、サーバーのアクセスログに記録されます。…関連ページタグ: アクセス解析HTTP全て
- Registrar(れじすとら)
- 個人や法人がドメインを取得する際には、レジストラと呼ばれるドメイン事業者を通じて、レジストリが管理するデータベースに登録します。例えば、当ドメインは、レジストラであるネットオウルを通じて、ベリサイン(.comや.netなどを管理するレジストリ)のデータベースに登録されています。レジストラの事業者は世界中で数百以上あり、ICANNによって認定されていますが、その代理店などもあり、手数料などの価格に違いがあります。…関連ページタグ: ドメイン全て
- Registry(れじすとり)
- レジストリは各TLDごとに存在し、主にドメインのデータベースへの登録、管理、削除を行います。例えば、.comや.netは「VeriSign」、.orgは「PIR」、.infoは「Identity Digital」、.jpは「JPRS」、.tokyoは「GMO Registry」などのレジストリが管理しています。一方で、ユーザーが直接ドメイン名の登録申請などをするのはレジストラにて行います。…関連ページタグ: ドメイン全て
- Resource(りそーす)
- ホームページ作成におけるリソースとは、ページ内に埋め込まれた画像やスタイルシート、JavaScript、あるいはSNSシェアボタンなどの外部ウィジットのことを指します。リソースが非SSLページから読み込まれる場合は混合コンテンツとなるため、全てSSLページから配信される必要があります。…関連ページタグ: 高速化全て
- RFC(あーるえふしー)
Request for Comments
- RFCは、IETFが策定するインターネット標準化に関する技術仕様書のことです。このRFCのうち、十分な運用実績などを経たものがインターネット標準(STD、Standard)として認定されます。各RFC文書の「status」は、その文書の標準化の過程における状態を示しています。…関連ページタグ: 標準化HTTP全て
- RGB(あーるじーびー)
Red Green Blue
- RGBは、Red(赤)、Green(緑)、Blue(青)をそれぞれ「0~255」までの強さの段階に分け、それぞれを組み合わせることで様々な色を表現する方法です。8ビットは28で256通りを表現できるため、「0~255」までの256の段階で表現されます。一方、カラーコードは「#」の記号から始まる3つの2桁の16進数で表現しますが、RGBと色彩の表現力に違いはなく、表記方法だけの違いになります。タグ: ウェブデザイン全て
- robots.txt(ろぼっとてきすと)
- robots.txtは、検索エンジンのクローラーを制御する際に設置するテキストファイルです。サイトマップの場所も通知することができ、ドメインのルートディレクトリに設置して使用します。…関連ページ
- RSS(あーるえすえす)
Rich Site Summary
- RSSは、最新情報を定期的に読者に配信するための標準的なフォーマットのことで、主にブログやニュースサイトなどで使用されています。購読者はRSSリーダーを使って定期的にサイトの更新情報をチェックし、サイト運営者は最新情報の要約をRSSフィードで公開することにより、サイトの更新を通知できます。このRSSフィードでは、記事タイトルや概要などが構造化されたXML形式で提供され、ユーザーはサイトを訪問することなく、効率的に最新情報をチェックすることができます。タグ: XML全て
S
- Scalability(すけーらびりてぃー)
- サイト作成においてスケーラビリティとは、主に急激なトラフィックの増大によりサーバーの負荷が増加した際にも、追加のリソースを割り当てることでダウンすることなく、サイトの表示速度や処理速度を維持するためのシステムの能力を指します。これにより、パフォーマンスが維持され、ユーザーエクスペリエンスが向上します。タグ: 概念全て
- Script(すくりぷと)
- スクリプトは、特定のタスクを実行したり、自動化するためのプログラム全般のことを指します。Webサイトでは主にブラウザ上で実行されるJavaScriptが該当しますが、サーバーサイドでのPHPやPythonなどのプログラミング言語なども当てはまります。一方、HTMLやCSSについては、マークアップ言語のため、一般的にはスクリプトとは呼びません。タグ: プログラミング全て
- Selector(せれくた)
- セレクタは、CSSにおいて、どのHTML要素に対してスタイルを適用するのかを指定するものです。例えば、HTMLで<div class="example"></div>とあった場合、CSSでは.example {font-size:16px;}のようにスタイルを指定しますが、このうち「.example」の箇所をセレクタと呼びます。この.exampleセレクタに対応するHTML要素の属性は、class="example"になります。…関連ページ
セレクタ {font-size:16px;}コピー
タグ: CSS全て - SEM(えすいーえむ)
Search Engine Marketing
- SEMは、検索エンジンマーケティングの略で、SEO対策やリスティング広告により、検索エンジン経由のアクセスを増やし、コンバージョンを向上させる施策のことを指します。広義では、ランディングページの最適化やアクセス解析なども含むことがあります。…関連ページタグ: SEM全て
- SEO(えすいーおー)
Search Engine Optimization
- SEOとは、Googleなどの検索エンジンで上位に表示されるようにホームページを最適化することです。検索エンジンで上位に表示されることにより、トラフィックが増加しやすくなります。日本では、以前まではGoogleとYahoo!(YST)の両方に対して最適化が必要でしたが、現在はYahoo!もGoogleの検索エンジンを採用しているため、主にGoogleのSEOのことを指します。タグ: SEOSEM広告収入全て
- SERP(さーぷ)
Search Engine Results Page
- SERPは、Googleなどの検索エンジンでの検索結果のページのことを指しています。たとえ自サイトがSERPで1位に表示されていたとしても、クリック率(CTR)が低ければ、トラフィックの流入は見込めないため、タイトルや説明文などのスニペッドを改善し、構造化データによるリッチリザルトなども活用して最適化する必要があります。…関連ページタグ: SEOSEM広告収入全て
- Site map(さいとまっぷ)
- サイトマップには2種類あります。1つは訪問者が目的のコンテンツを見つけるのを助けるためのウェブページです。もう1つは検索エンジンがコンテンツを見つけ出し、インデックスしやすくするためのXML形式のファイルです。検索エンジン用のXMLサイトマップは、クローラーによって定期的にアクセスされます。…関連ページタグ: XML全て
- Snippet(すにぺっと)
- 使用頻度の高いHTMLタグなどは、何度も入力するのが面倒なため、コードの部分を抜き出してスニペットとして登録しておき、必要なときに呼び出して使います。また、Googleの検索結果では、サイト説明のmetaタグの部分が抜き出されて表示されるため、こちらもスニペットと呼ばれます。タグ: SEOHTML全て
- spam(すぱむ)
- スパムは、迷惑メールを大量に送信したり、ブログへ大量にコメントを投稿するなどの迷惑行為を指しますが、サイトの場合は、検索エンジンスパムの意味で使われることが多いです。検索キーワードを大量に詰め込んだり、ライターに記事を依頼して低品質な記事を大量に公開するなど、検索順位を不正に操作することをスパム行為と呼ばれています。タグ: SEO全て
- SSL(えすえすえる)
Secure Sockets Layer
- SSLは、ブラウザとサーバー間の通信を暗号化する技術です。通信内容が暗号化されるため、第三者に盗聴されても内容が分からなくなります。SSLが導入されている場合、URLは「http」の代わりにセキュアな「https」で表示されます。現在はTLS(Transport Layer Security)の技術が採用されていますが、以前からの慣習でSSL、あるいはSSL/TLSと呼ばれることが多いです。…関連ページタグ: ドメインサーバーHTTPセキュリティ全て
- Stealth marketing(すてるすまーけてぃんぐ)
- ステルスマーケティングとは、それが広告であることを隠し、自然な口コミや感想を装って商品やサービスの宣伝を行う手法を指します。影響力のあるインフルエンサーに報酬を支払った上で、SNSやブログで商品を紹介してもらうなど、消費者には報酬の有無が分からない形で宣伝がされるため、このような手法には問題があるとされています。タグ: SEM概念広告収入全て
- Subdirectory(さぶでぃれくとり)
- サブディレクトリは、主にファイルを整理するために親ディレクトリ内に作成されたフォルダのことを指します。例えば、画像、HTMLファイル、CSS、スクリプト、あるいはカテゴリ別など、ファイルの種類や役割によってフォルダ分けがされ、サブディレクトリが作成されます。最上位はルートディレクトリと呼ばれ、サブディレクトリはその下位に位置します。…関連ページタグ: ドメイン全て
- Subdomain(さぶどめいん)
- サブドメインとは、ドメイン名のドット「.」で区切られた左側の部分のことを指します。主に、メインである独自ドメイン(example.com)に対して、サブのドメイン(hoge.example.com)の意味で使われます。…関連ページタグ: ドメイン全て
- Subset(さぶせっと)
- フォントファイルからサイト上で使用する文字だけを抜き出し、新しいフォントファイルを作成することを「サブセット化」と呼びます。サブセット化により、フォントのファイルサイズが小さくなるため、ダウンロード時間が短縮してサイトの表示が速くなります。…関連ページタグ: 高速化フォント全て
T
U
- User-Agent(ゆーざーえーじぇんと)
- ユーザーエージェントは、ブラウザやクローラーなどのクライアントがHTTPリクエストを送信する際、自分自身の情報を通知するために使用される識別子のことです。ユーザーエージェントの情報はアクセスログに記載されますが、偽装されている場合もあります。…関連ページタグ: アクセス解析全て
- UI(ゆーざーいんたーふぇいす)User Interface
- ウェブサイトにおいてユーザーインターフェース(UI)とは、ユーザーがサイトとやり取りをする際の視覚的、聴覚的、触覚的な要素のことを指します。例えば、アイコンやボタン、画像、フォント、プルダウンメニュー、効果音、フォームなど、ユーザーがシステムに効率的にアクセスして操作する際の仕組みのことを指します。ユーザーインターフェース(UI)の良しあしは、ユーザー体験のユーザーエクスペリエンス(UX)やアクセシビリティに影響を与える重要な要素の1つです。タグ: ウェブデザイン概念全て
V
W
- W3C(だぶりゅすりーしー)
World Wide Web Consortium
- W3Cは、国際的な非営利団体でウェブの仕様を標準化しています。ウェブ技術の規格策定を行い、相互運用性やアクセシビリティ、セキュリティを確保するためのガイドラインを策定しています。W3Cの勧告に沿ったホームページを作成することで、ブラウザなどの閲覧環境の違いによる表示の崩れを抑えることができます。…関連ページタグ: 団体標準化HTMLCSSXML全て
- Web fonts(うぇぶふぉんと)
- Webフォントを利用することで、サイト訪問者の閲覧環境に依存せずに、美しいフォントをテキストのままで表示することができます。サイトにWebフォントをアップロードして使用することもできますが、一般的にはCDNで配信されるWebフォントサービスを利用します。…関連ページタグ: ウェブデザインフォント全て
- WHATWG(わっとうぃーじー)
Web Hypertext Application Technology Working Group
- WHATWGは、2004年にApple、Mozilla、Operaのエンジニアたちによって設立されたコミュニティで、ブラウザで実装可能なWeb標準について取り組んでおり、最近ではGoogleやMicrosoftも参加しています。当初、WHATWGはW3CのXHTMLに関する方針に懸念を持っており、HTMLに重点を置く方向性を打ち出し、W3Cと対抗する関係にありました。しかし、現在ではW3Cと協力し、HTML5など多くの技術仕様を共同で開発しています。…関連ページタグ: 団体標準化HTMLCSS全て